
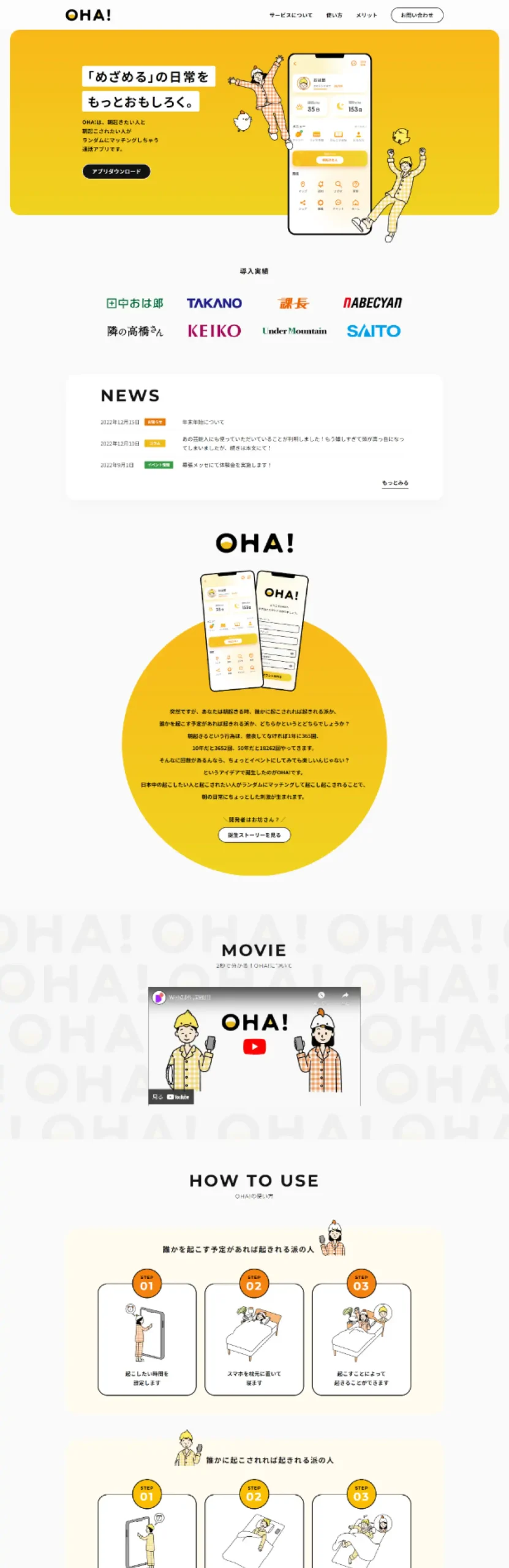
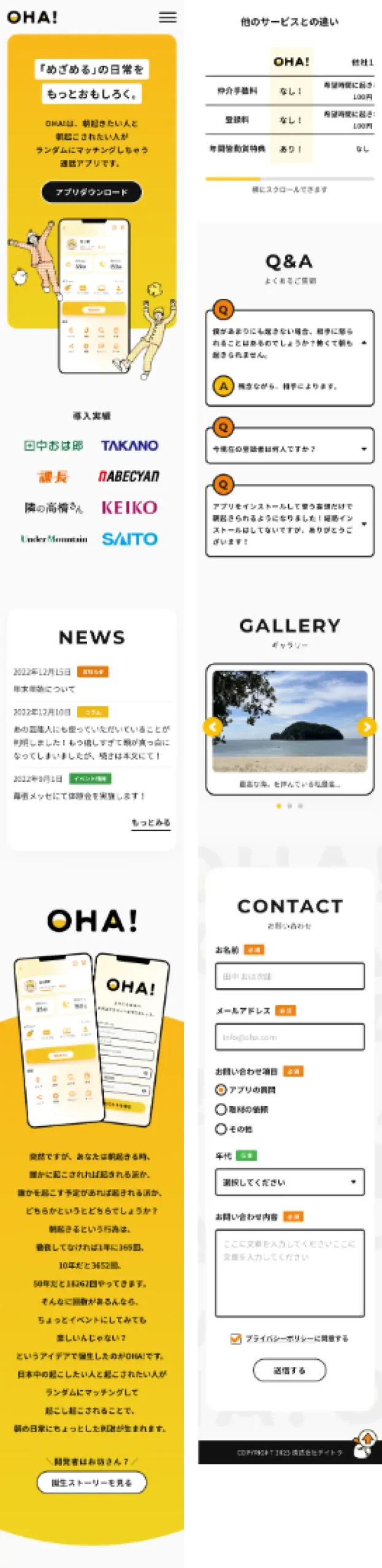
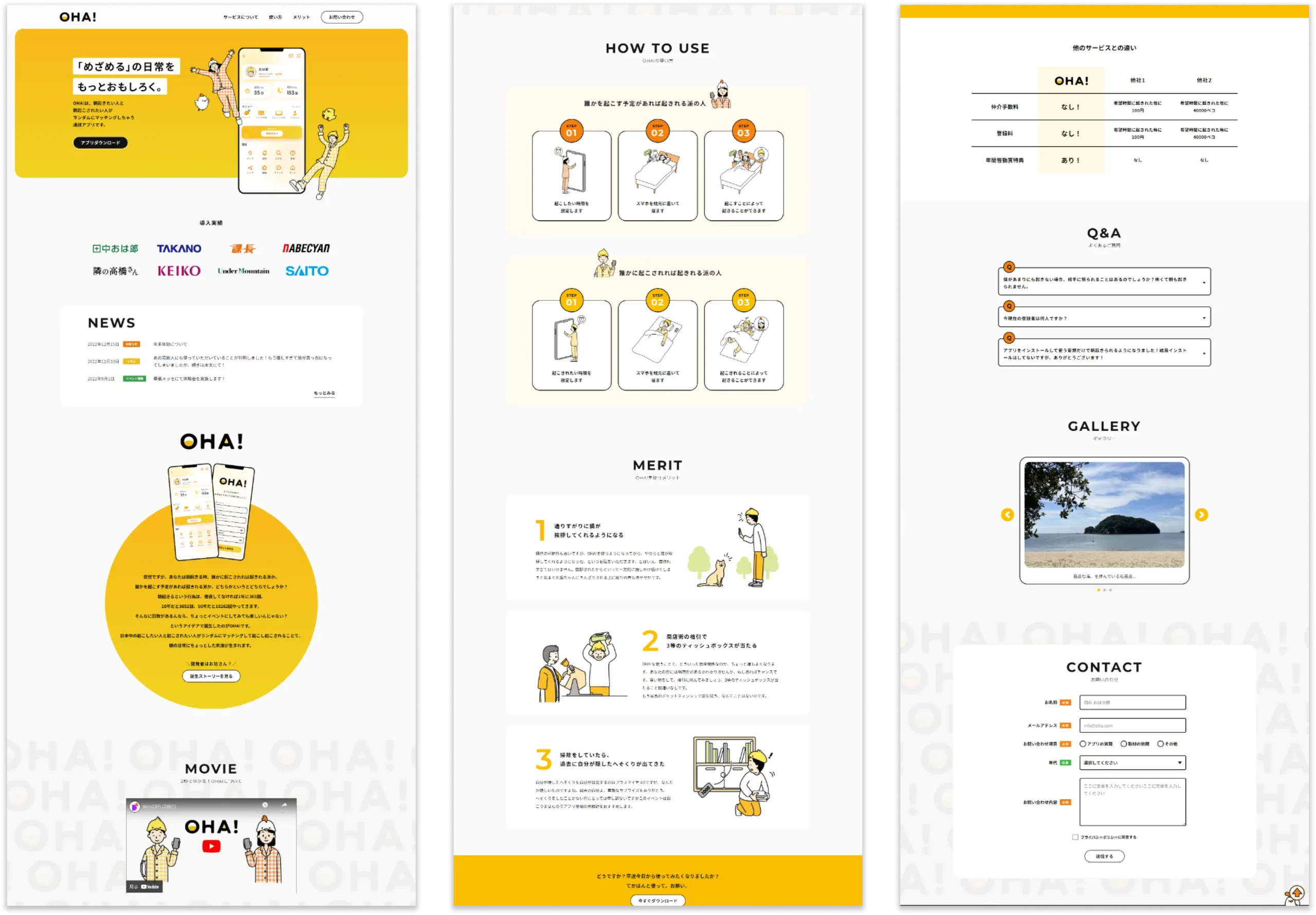
プログラミングスクールの課題としてコーディングしました。スムーズなレスポンシブ対応に加え、お問い合わせフォーム部分ではデザインの再現とブラウザでの操作性を両立させ、ユーザーが気持ちよく操作できるよう詳細まで考慮し実装しました。
Outline
概要
- 制作内容
- コーディング
- 制作規模
- 1ページ
- 制作期間
- 5日
Request
ご要望
- デザインカンプの正確な再現
Idea
着想
操作性を維持したままデザインカンプを正確に再現
お問い合わせ部分の各入力エリアではbuttonタグを使用し、キーボードのtabキーで入力エリアを移動できるようになっています。また、スクリーンリーダー使用時はラベル(入力項目名)が読み上げられるようになっており、様々なユーザーにとって使いやすいフォームとなっています。
ラジオボタン部分やプライバシーポリシーのチェックボックス部分は、ブラウザ標準の機能を維持しつつデザインを再現することで、ブラウザでの操作性とデザインを両立させたサイトになるよう考慮しました。
Design
デザイン